I wrote a script in 4 hours that will save my hospital $40,000 every year for the next 10 years
An example of JavaScript automation at work in medicine

You can view the the pathology.js script repository in its entirety on GitHub.
If you're often frustrated with the volume of "copy and paste" or simple data entry required to complete a task at your workplace or elsewhere, you're probably looking at a problem that could be solved with automation.
Automation refers to using computer programs to handle tedious or repetitive tasks, freeing up humans for more meaningful work.
I recently found myself in such a situation when I joined a general surgery unit at a hospital in Australia. The unit employs 4-6 junior doctors to start work up to 60 minutes before everyone else does, purely to manually update a list of patients under their care, along with their current management plans and pathology results.
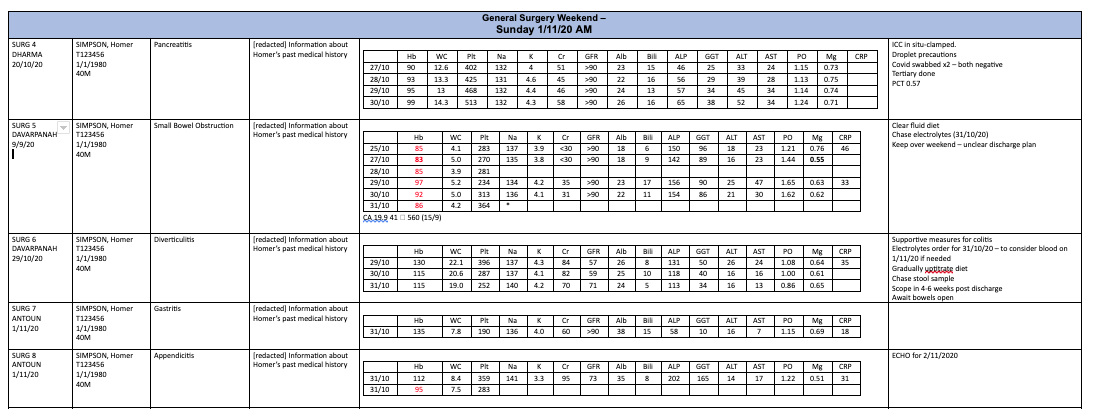
The idea is that all the clinical information is collated into a portable, easy-to-read format for the senior decision makers to digest. This document is affectionately known as The List™. Here's a de-identified example of what I mean:

Once the information is organised in this way, it provides a convenient overview of the unit and the patients under our care. The problem is that creating The List™ is a tedious and time-consuming task that virtually all of the junior doctors I know dread. On a weekend, there might be 40 patients on The List™, all of whom need their blood tests from the last 24 hours manually entered into the correct table - all before you start work! Ouch.
Above all, it makes the job less enjoyable, and is probably a contributor to clinician burnout, as most of the clinicians I know signed up to see and treat patients rather than to fill out spreadsheets.
Unfortunately, most hospitals in Australia and indeed the world hold their information in independent silos that aren't integrated. As a result there's a huge administrative overhead associated with checking multiple sources of information and centralising it.
In this case specifically, there are typically 5 junior doctors each weekday spending anywhere from 15 minutes to 1 hour preparing The List™. Opening our patient information system, copying patient details, cross-checking that with our pathology system, copying across the new information - ad nauseam.
For simplicity's sake, let's say there's 5 doctors spending 30 minutes every week day doing this, as well as 1 doctor spending 1.5 hours each day of the weekend.
Assuming we're paying the doctors at overtime rates ($50 per hour), we can cost the labour used for this task annually as follows:
Annual Cost ($AUD) = 50 * (5 * 5 * 0.5 + 2 * 1.5) * 52
Which gives us a grand total of $40,300 annually. That's a truckload of public cash!
But given this task is highly repetitive and data-entry focused, could we try and automate it?
Yes. Yes we can.
Being the lazy, bratty and entitled millenial I am, after working this job for less than one week, I knew there had to be a better way.
I initially hoped to open a dialogue with the hospital IT department to allow me to deploy a Python application to handle this task for us, but I quickly realised that this route would likely take 6 months of emailing alone before they'd even consider letting me start experimenting with the problem at hand.
Furthermore, maintaining a Python environment on any of the computers where I wanted the script to run would be an absolute headache. So Python seems to be a no-go.
It wasn't until I realised (mid shift, I might add) that I didn't need executable rights to solve this problem at all.
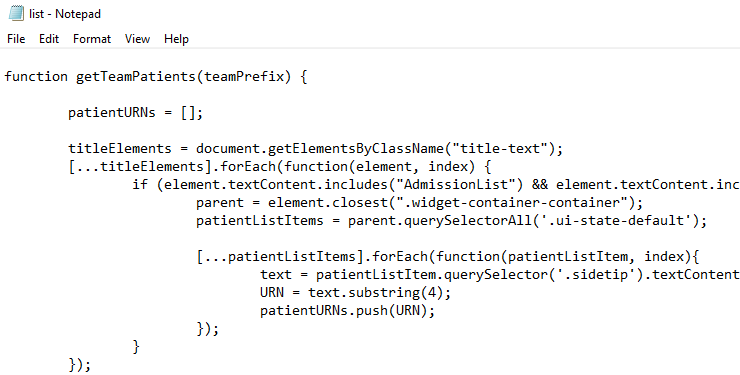
I immediately took my lunch break and fired up *Notepad* of all apps to start throwing together the solution. Desperate times call for desperate measures.
The hospital I'm referring to uses a program called [Redacted Hospital System Name] in an attempt to centralise all the information from the different silos I mentioned above. [Redacted Hospital System Name] is a browser-based web application that asynchronously loads information about a given patient and their admission through hospital.
Because I take patient privacy really seriously and because I'm quite paranoid about accidentally leaking patient data, I've decided not to include a screenshot of [Redacted Hospital System Name].
When you open a patient on [Redacted Hospital System Name], it first opens a blank web page, and then subsequently sends additional web requests to each of the information silos to get information about the patient - what their recent blood tests have been, what their recent scans have shown, when their outpatient appointments are et cetera. It then populates this initially blank web page with the information it received from the web requests to each of the respective silos.
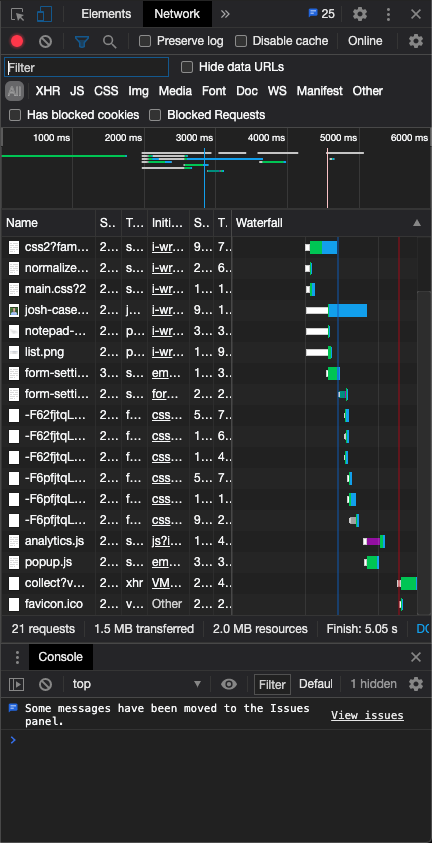
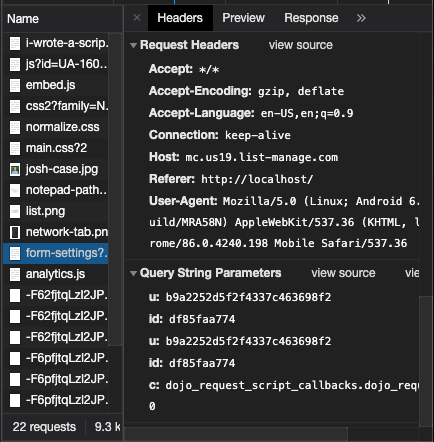
Any time you open a webpage, depending on which browser you're running, you can right click on the page, click Inspect to open a special menu, and then look for some variation of the Network tab. This essentially allows you to view all the web traffic that is coming to and from the page you've got open.
Here's an example of the Network tab for joshcase.dev:

It's fairly messy to the untrained eye, but you can certainly see a few familiar things: requests to load images like josh-case.png (the portrait for the website footer), to load main.css (the file that has all the webpage structure/decoration information in it) as well as files like list.png that constitute the other pictures in the article.
By refreshing the web page a few times and by poking around, I eventually realised [Redacted Hospital System Name] was leveraging a script called ContentScript to load the information from each of the information silos.
What's more, when you click on a specific web request in the Network tab, you can see which parameters were sent with the request, essentially allowing you to understand what sort of structure the server is expecting:

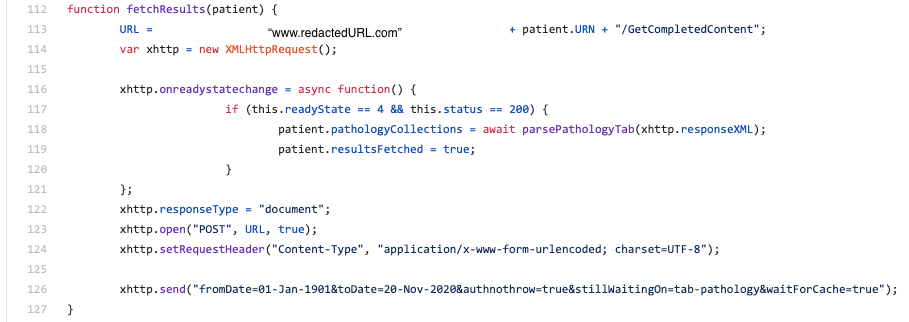
Working this out enabled me to reverse-engineer the [Redacted Hospital System Name] pathology API to poll the hospital servers for specific patient information using JavaScript. I could leverage the knowledge of the ContentScript request and the structure it uses to request pathology information, to automatically pull the information for a given patient.
All I had to do was send a similar request to [Redacted Hospital System Name] servers in the way ContentScript did:

And the beauty of using JavaScript to attack this problem is that it will run on any hospital machine at any time - as every modern browser will interpret and run JavaScript.
If you're new around here and don't believe me, right click on this webpage (anywhere) and click Inspect. Look for and click on the Console tab. Copy the following code, and paste it into the console text box:
alert("JavaScript will run anywhere.");
And then hit enter. Awesome, right?!
Once I'd written the script to emulate the ContentScript request for the blood test silo, there were a few other implementation details to iron out, (such as parsing the response information and compiling it nicely into a readable table) but the lion's share of the detective work had been done.
A job that once took 5 people 45 minutes to complete now takes 1 person 10 minutes.
That's poised to save the hospital $400,000 over the next 10 years!
Isn't technology awesome?
If you like stories about technology and medicine, be sure to follow me on Twitter.